语义化
经典真题
- 说说对 html 语义化的理解
什么是语义元素?
语义是指对一个词或者句子含义的正确解释。很多 HTML 标签也具有语义的意义,也就是说元素本身传达了关于标签所包含内容类型的一些信息。例如,当浏览器解析到<h1></h1>标签时,它将该标签解释为包含这一块内容的最重要的标题。h1 标签的语义就是用它来标识特定网页或部分最重要的标题。
为什么要语义化?
- 代码结构:使页面没有css的情况下,也能够呈现出很好的内容结构
- 有利于 SEO: 爬虫依赖标签来确定关键字的权重,因此可以和搜索引擎建立良好的沟通,帮助爬虫抓取更多的有效信息
- 提升用户体验:例如 title、alt 可以用于解释名称或者解释图片信息,以及 label 标签的灵活运用。
- 便于团队开发和维护:语义化使得代码更具有可读性,让其他开发人员更加理解你的 html 结构,减少差异化。
- 方便其他设备解析:如屏幕阅读器、盲人阅读器、移动设备等,以有意义的方式来渲染网页。
HTML5 常用的语义元素
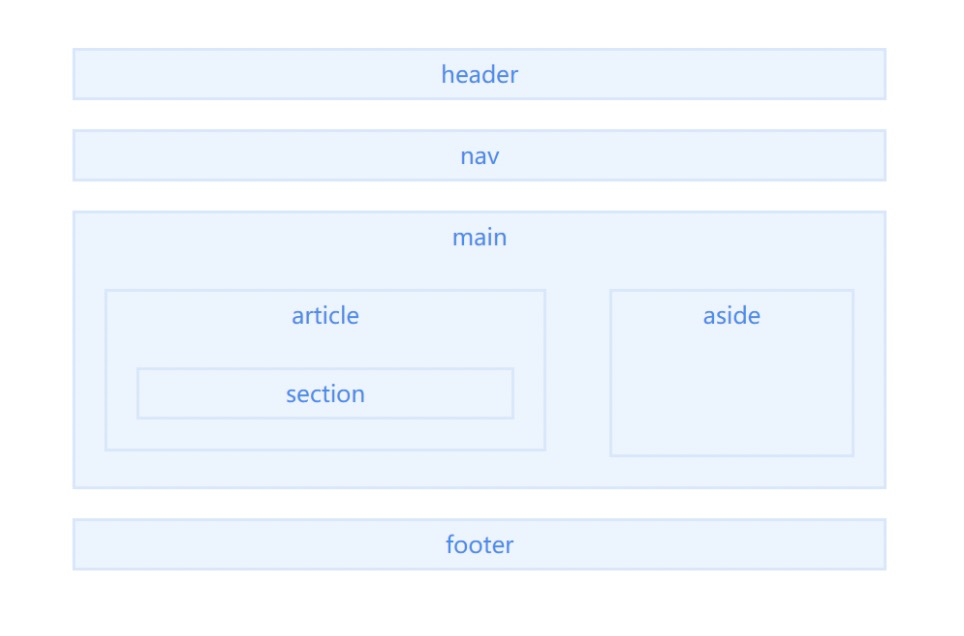
HTML5 提供了新的语义元素来定义网页的不同部分,它们被称为“切片元素”,如图所示 :
- header:用于定义页面的头部区域,通常包括网站 logo、主导航、全站链接以及搜索框。
- nav:定义页面的导航链接部分区域。
- main:定义文档的主要内容,该内容在文档中应当是独一无二的
- article:定义页面独立的内容,它可以有自己的 header、footer、sections 等,专注于单个主题的博客文章,报纸文章或网页文章。
- section:表示文档中的一个区域(或节),比如,内容中的一个专题组。
- aside:表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分且可以被单独的拆分出来而不会影响整体。通常表现为侧边栏或嵌入内容。
- footer:定义最近一个章节内容或者根节点元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
大约有 100 多个 HTML 语义元素可供选择,以下是常用的语义元素:
更多的语义化标签可以参阅:https://developer.mozilla.org/en-US/docs/Web/HTML/Element
无障碍网页
W3C 在 1997 年发起了一项 WAI(Web Accessibility Initiative)的计划,该计划的目标是提升网站的易用性(accessibility),而其中有一个很重要的指标,那就是能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
HTML5 在无障碍方面进行了加强,加入了无障碍属性。
所谓 HTML5 无障碍属性,主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。
而 HTML5 无障碍属性就是可以让屏幕阅读器准确识别网页中的内容,变化,状态的技术规范,可以让盲人这类用户也能无障碍阅读!
关于无障碍的更多说明,可以参阅 MDN:https://developer.mozilla.org/zh-CN/docs/Web/Accessibility
常见的无障碍属性
WAI-ARIA 是 W3C 编写的规范,定义了一组可用于其他元素的 HTML 特性,用于提供额外的语义化以及改善缺乏的可访问性。以下是规范中三个主要的特性:
-
角色:这定义了元素是干什么的。许多「标志性的角色」,其实重复了 HTML5 的结构元素的语义价值。例如 role="navigation" (nav) 或者 role="complementary" (aside)。
-
属性:我们能通过定义一些属性给元素,让他们具备更多的语义。例如:aria-required="true" 意味着元素在表单上是必填的。然而 aria-labelledby="label" 允许在元素上设置一个 ID,用于 labelledby 引用作为屏幕阅读器指定的 label 内容 ,多个也可以。
-
状态:用于表达元素当前的条件的特殊属性,例如 aria-disabled="true",屏幕阅读器就会这个表单禁止输入。状态和属性的差异之处就是:属性在应用的生命周期中不会改变,而状态可以,通常我们用编程的方法改变它,例如 Javascript。
关于 WAI-ARIA 属性重要的一点是它不会对 Web 页面有任何影响,除了让更多的信息从浏览器暴露给 accessibility APIs (无障碍 API),这也是屏幕阅读器这一类软件的信息源。WAI-ARIA 不会影响网页的结构,以及 DOM 等等,尽管这些属性可用于作为 CSS 选择器。
更多无障碍属性可以参阅:https://developer.mozilla.org/zh-CN/docs/Learn/Accessibility/WAI-ARIA_basics
真题解答
- 说说对 html 语义化的理解
语义化的目的主要有以下几点:
- 去掉或者丢失样式的时候能够让页面呈现出清晰的结构
- 有利于 SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循 W3C 标准的团队都遵循这个标准,可以减少差异化。HTML5 中新增加的很多标签,例如:article、nav、header 和 footer 等,就是基于语义化设计原则
-EOF-