定位总结
经典真题
- 介绍下 positon 属性
- position 有哪些值,各自的用法如何?
- 相对定位、绝对定位、固定定位的区别
CSS 中的定位
经常有同学混淆定位与布局,两者傻傻分不清。
布局是针对整个页面来讲的,你采用什么布局,两栏布局、三栏布局,目标是整个页面。
而定位是针对某一个元素来讲的,把这个元素定位到什么位置。
目前在 CSS 中,有 5 种定位方案,分别是:
- static 静态定位
- relative 相对定位
- absolute 绝对定位
- fixed 固定定位
- sticky 粘性定位
下面我们依次来介绍这几种定位。
static 静态定位
所谓静态定位,就是我们的标准流。
在标准流里面,块级元素独占一行,内嵌元素共享一行。静态定位是 HTML 元素的默认值,静态定位的元素不会受到 top,bottom,left,right 的影响。
relative 相对定位
所谓相对定位,就是相对自己原来的位置进行定位。相对定位的最大特点就是不脱离标准流,相对于自己原来的位置上进行一定的偏移。
来看一个示例:
*{
margin: 0;padding: 0;
}
div{
width: 100px;
height: 100px;
outline: 1px solid;
line-height: 100px;
text-align: center;
}
.two{
position: relative;
left: 50px;
top: 50px;
}
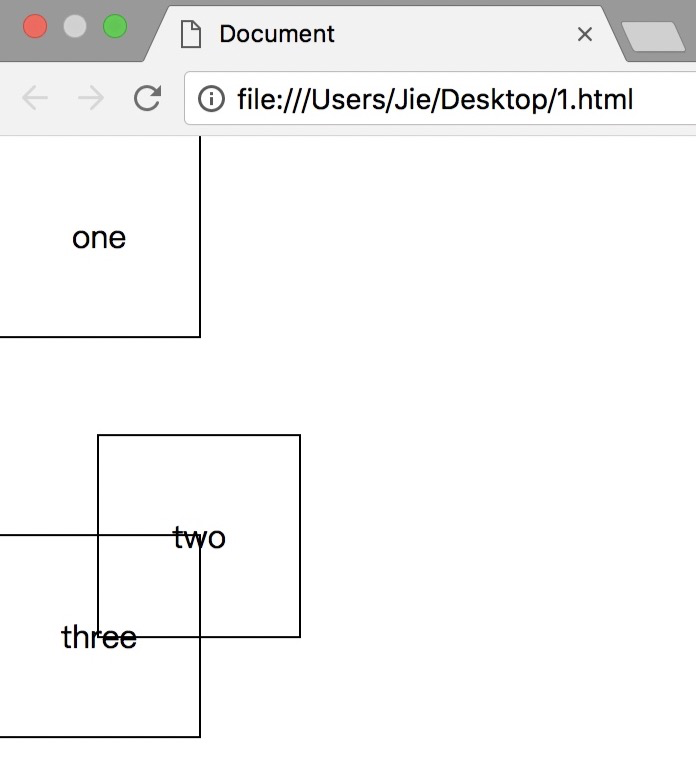
效果如下:
可以看到,我们对 two 这个盒子设置了 left 值为 50px,top 值为 50px,而由于是相对这个位置进行偏移,所以 two 这个盒子向右下进行了移动。
使用相对定位的作用主要有两个:
- 微调元素
- 做绝对定位的参考,子绝父相
absolute 绝对定位
所谓绝对定位,就是相对于离自己最近的,并且定了位的元素进行偏移。使用了绝对定位后的盒子,会脱离标准流,如果设置了 margin 的值为 auto,则会失效。
下面是一个绝对定位的示例:
*{
margin: 0;padding: 0;
}
div{
width: 100px;
height: 100px;
outline: 1px solid;
line-height: 100px;
text-align: center;
}
.two{
position: absolute;
left: 50px;
top: 50px;
}
效果如下:
在浏览器中可以看到,第 3 个 div 往上面移动了,从而证明了绝对定位是脱离标准流的。
绝对定位后的盒子,其 display 属性会变为 block,例如:
*{
margin: 0;padding: 0;
}
a{
outline: 1px solid;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
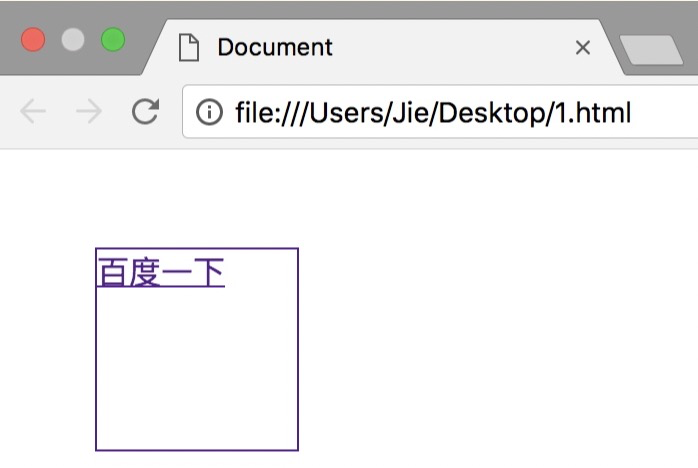
在浏览器中的浏览效果如下:原本不能设置宽高的行内元素,在进行了绝对定位以后,display 属性变为了 block,所以可以设置宽高了。
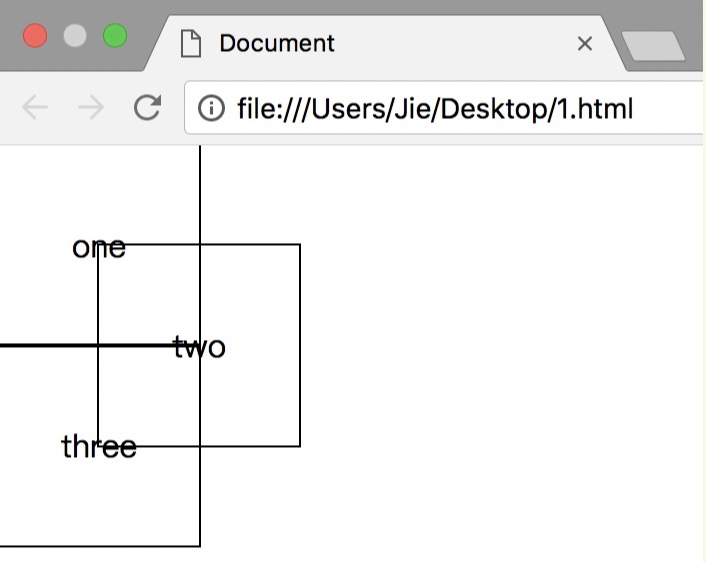
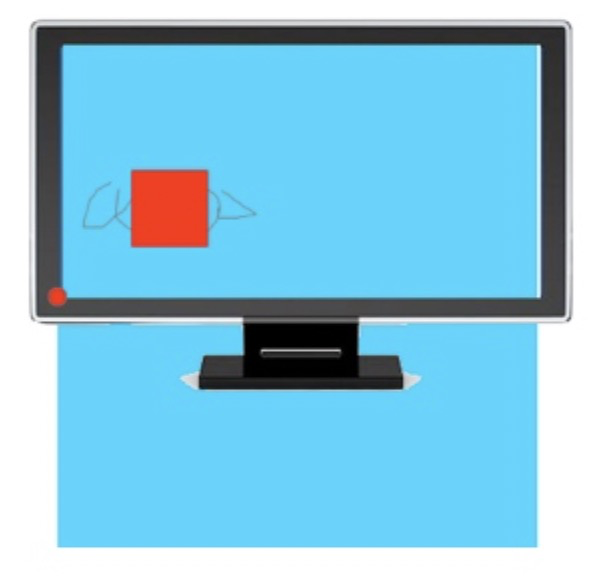
这里要重点强调一下绝对定位的参考点问题。默认情况下,绝对定位的参考点,如果用 top 来进行描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角,如下图:
如果是使用 bottom 来进行描述,那么就是浏览器首屏窗口尺寸,对应的页面左下角,如下图:
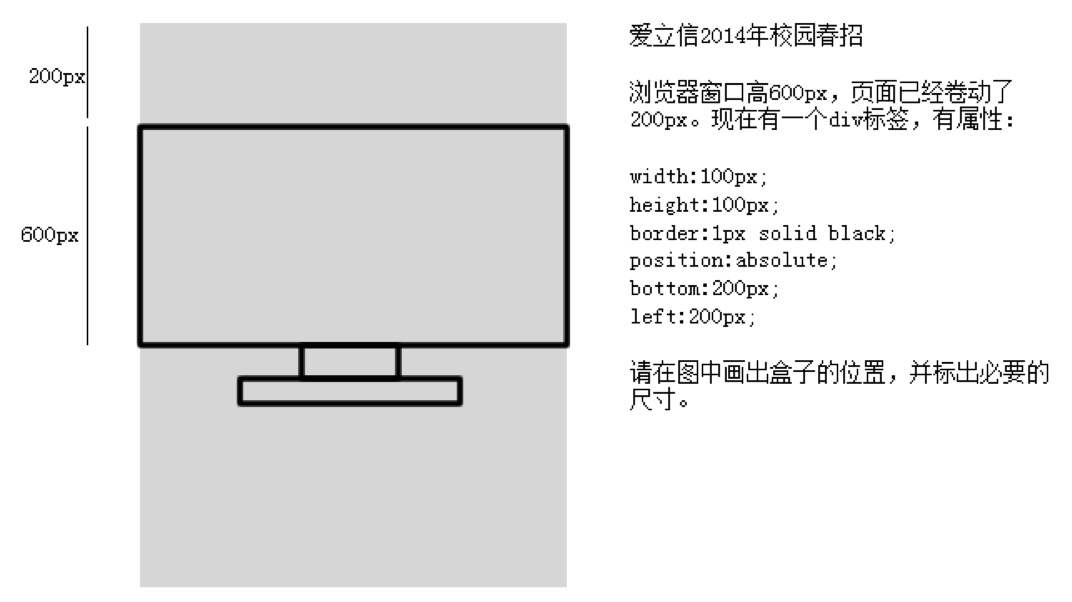
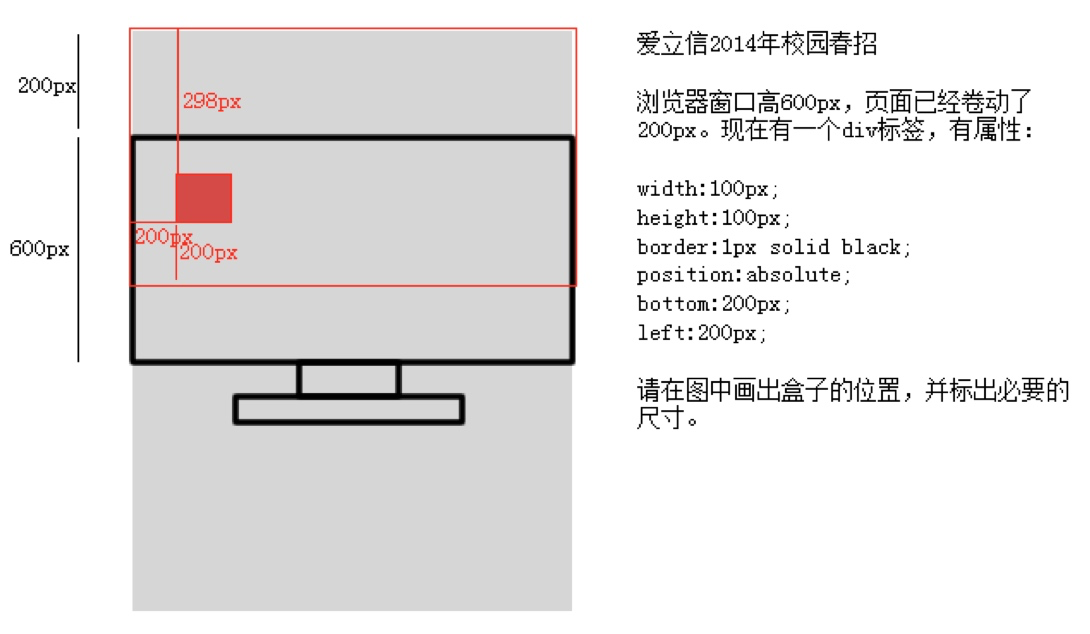
下面是一道爱立信 2014 年的校园春招题目,该题目就是考察关于绝对定位默认参考点的相关知识,如下:
该题目的答案如下:
上面介绍的是绝对定位里参考点的默认情况,但是这种情况一般使用得非常的少。更多的则是使用接下来我们将要介绍的参照标准。
前面我们在介绍相对定位的时候,有提到子绝父相这个名字。事实上,当我们对一个元素设置绝对定位的时候,往往会将它的父级元素设置为相对定位。
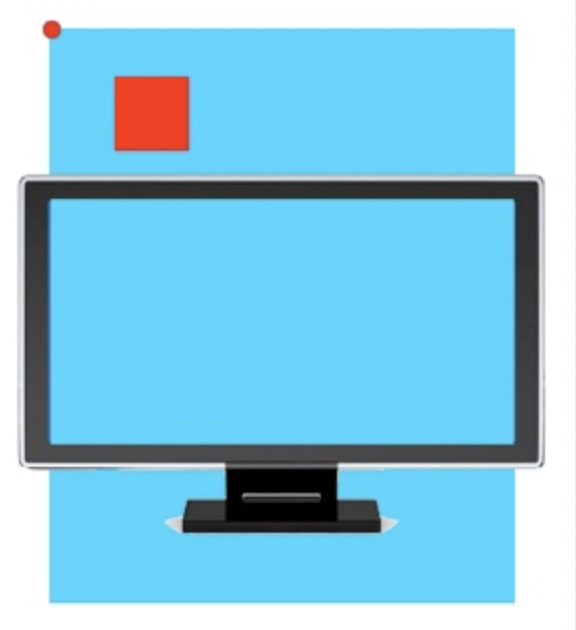
这样的好处在于该元素的父级元素没有脱离标准流,该元素将会以这个相对定位了的父元素作为参考点,在父元素的范围内进行移动,方便我们对元素的位置进行掌控。如下图:
在该图中,容器盒子设置为相对定位,红色盒子为绝对定位。红色盒子将无视父元素的 padding 区域,以父元素的 border 内侧作为自己定位的参考点。
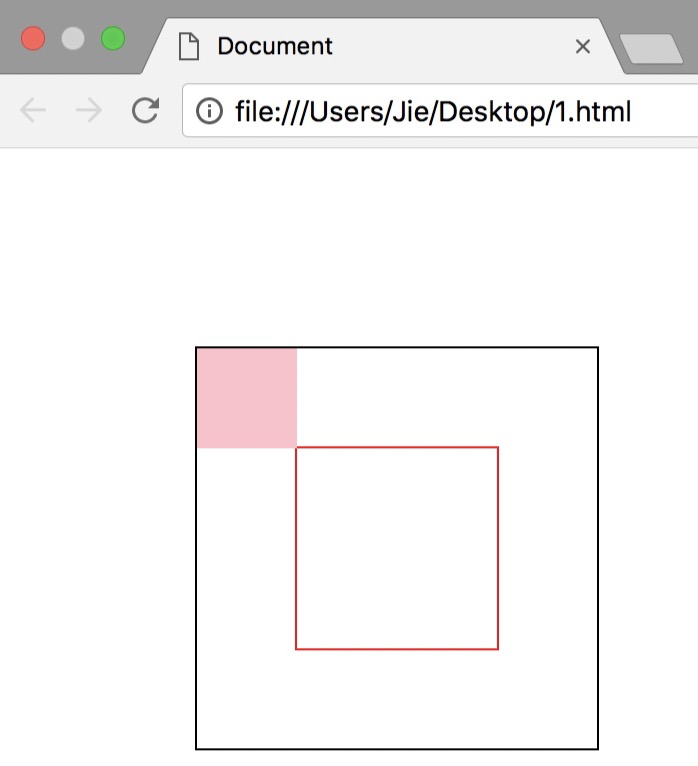
需要大家记住的是当父级元素出现有定位时,绝对定位的参考点永远都是离自己最近的,并且定了位的祖先元素的左上角,下面我们来举例子进行说明,如下:
*{
margin: 0;padding: 0;
}
.one{
width: 200px;
height: 200px;
outline: 1px solid;
position: absolute;
top: 100px;
left: 100px;
}
.two{
width: 100px;
height: 100px;
outline: 1px solid red;
position: absolute;
top: 50px;
left: 50px;
}
.three{
width: 50px;
height: 50px;
background-color: pink;
position: absolute;
top: 0;
left: 0;
}
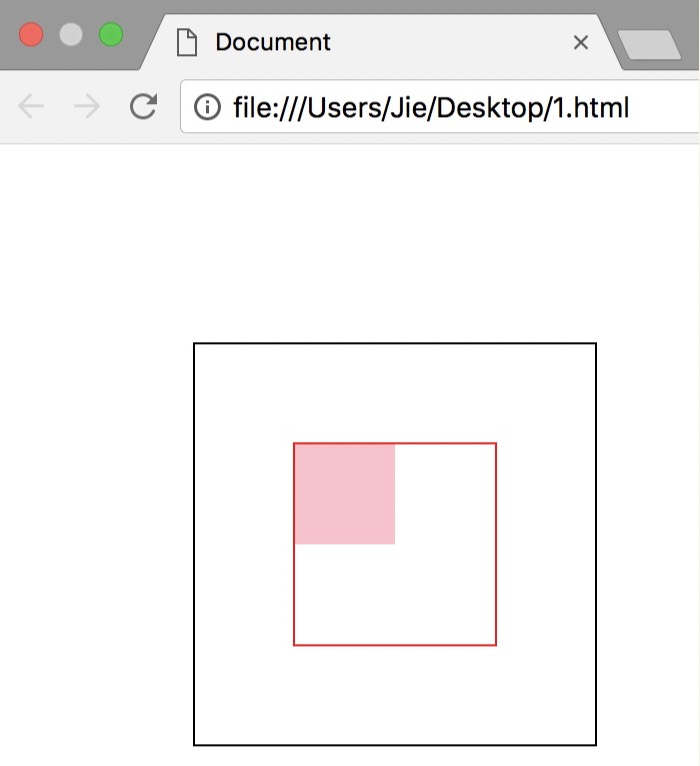
在浏览器中的浏览效果如下:这里 three 盒子就是以 two 盒子的左上角作为的参考点
如果我们对代码稍作修改,取消 two 盒子的定位,那么 three 盒子就会以 one 盒子的左上角来作为参考点,如下:
.two{
width: 100px;
height: 100px;
outline: 1px solid red;
margin: 50px 0 0 50px; /* 使用margin来让该盒子进行一些偏离 */
}
在浏览器中的浏览效果如下:
fixed 固定定位
所谓固定定位,可以看作是一种特殊的绝对定位,所以自然而然固定定位也是会脱离标准流的。
固定定位的特点是相对于浏览器窗口进行定位的。
换句话说,对一个盒子进行固定定位以后,无论页面如何滚动,这个盒子的显示位置都是不会变化的。
固定定位在 PC 端中经常用于显示在页面中位置固定不变的页面 header,以及移动端中位置固定不变的 header 和 footer。
sticky 粘性定位
在 CSS3 中,新增了一种定位方式:sticky。
sticky,中文的字面意思是“粘,粘贴”的意思,所以这种定位方式可以称之为粘性定位。
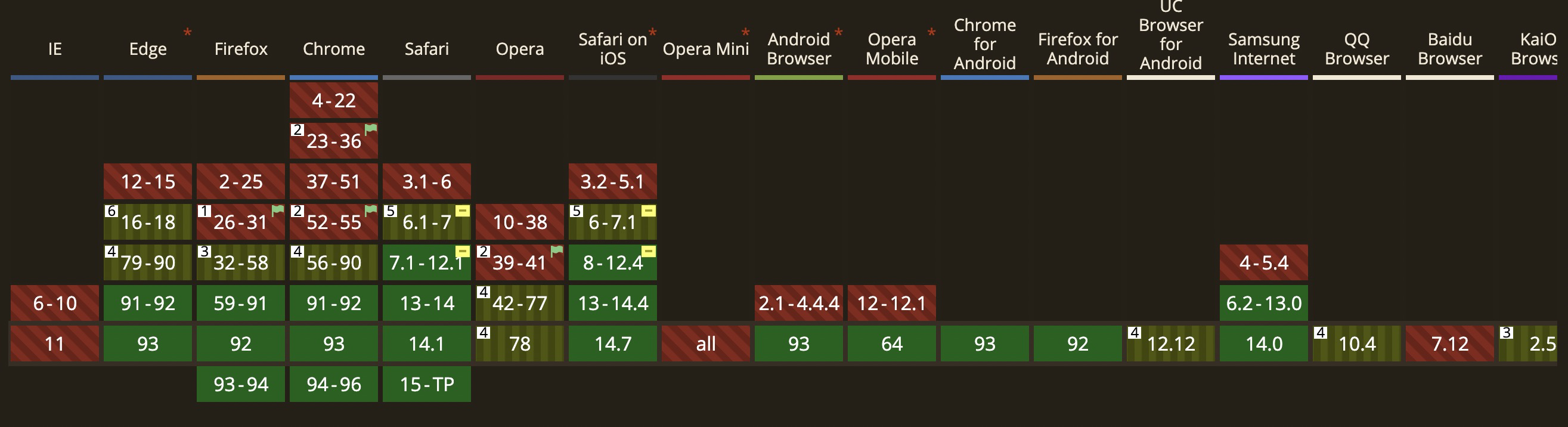
目前大部分浏览器都已经支持了这种定位方式。
要设置一个元素的定位方式为粘性定位,首先需要将 position 属性设置为 sticky。
接下来有如下几个需要注意的点:
- 父元素的 overflow 必须是 visible,不能是 hidden 或者 auto,因为父节点定位设置为 overflow:hidden 则父容器无法进行滚动。
- 父元素的高度不能低于 sticky 元素的高度 。
- 如果父元素没有设置定位(position:relative | absolute | fixed),则相对于 viewprot 进行定位,否则以定位的父元素为参考点。
- 设置阀值:需要指定 top、right、bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。并且 top 和 bottom 同时设置时,top 生效的优先级高;left 和 right 同时设置时,left 的优先级高。
下面是一个粘性定位的示例:
<h1>我是标题,题题,题,...</h1>
<nav>
<h3>导航A</h3>
<h3>导航B</h3>
<h3>导航C</h3>
</nav>
<article>
<p>今晚的爱奇艺尖叫之夜中,唐嫣上台领取年度戏剧女艺人奖,主持人朱丹希望她分享婚后甜蜜,可唐嫣已经下台,引发网友质疑场面尴尬。刚刚,朱丹发文回应,表示唐嫣没有不礼貌,自己也没有尴尬。随后,唐嫣也评论:“美丽的误会”
</p>
<p>韩寒:我的生活有两个节点,一个是出书,另一个就是写博客。出书让我有了收入,博客让我有了跟读者的连接。我从小就被贴过很多标签,每多一个标签就更接近真实的我。微博也一样,每一次更新都跟随着时代的风向,与时代同行。</p>
<p>《游戏人生》作者榎宫祐 表示,近日有朋友想成为漫画家,过来找他商量。<br>
他:“漫画家相当于无职啊,月收入又低,如果请助手花费更大。”(为了让朋友知道现实,又不否定梦想的小心翼翼的说法)<br>
朋友:“可是我有一栋公寓用来收租唉......”<br>
他:“那你想怎么活就怎么活吧!” </p>
<p>【湖北一小学三年级才教数学,校长回应争议:实验班的成绩远高于对比班】湖北赤壁一小学施行三年级才上数学课的教学设置,引起关注。该校校长表示,数学是一个抽象思维的功课,6岁的小孩是形象思维发展的最佳期,应该把数学往后移,按照知识发展规律。从三年级开始学数学,用3年时间学完原本5年的课程是可行的,并且经过3年的实验,实验班的成绩都要远高于对比班。
</p>
<p>刘国梁:暮然回首这一路走来⋯⋯感恩国家队30年的培养,把我从一个13岁的孩子,培养成大满贯、总教练、再到乒协主席🏓️[心]感谢这么多年跟我一起努力征战国际赛场的教练员和运动员,是你们辛勤的付出取得的荣耀造就了今天的自己[抱抱][心]感动的是亿万国人和球迷粉丝,这么多年不离不弃的支持,才有了今日国乒的新辉煌。赢不狂.输不慌.陪国乒.战东京!
</p>
</article>
body {
height: 5000px;
/* 为了让页面可以滑动 */
}
nav {
display: flex;
justify-content: start;
width: 100%;
position: sticky;
/* 设置定位方式为粘性定位 */
top: 20px;
/* 设置阀值,滚动到 top 值为 20px 的时候不再能够滚动*/
}
nav h3 {
outline: 1px solid #fff;
background-color: #333;
color: #fff;
text-align: center;
padding: 10px;
}
真题解答
- position 有哪些值,各自的用法如何?
参考答案:
目前在 CSS 中,有 5 种定位方案,分别是:
static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。
relative:相对定位的元素是在文档中的正常位置偏移给定的值,但是不影响其他元素的偏移。
absolute:相对定位的元素并未脱离文档流,而绝对定位的元素则脱离了文档流。在布置文档流中其它元素时,绝对定位元素不占据空间。绝对定位元素相对于最近的非 static 祖先元素定位。
fixed:固定定位与绝对定位相似,但元素的包含块为 viewport 视口。该定位方式常用于创建在滚动屏幕时仍固定在相同位置的元素。
sticky:粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
-EOF-