iframe
经典真题
- iframe 框架有哪些优缺点?
- iframe 用来干什么的
iframe 介绍
iframe 称之为嵌入式框架,嵌入式框架可以把一个完整的网页内容嵌入到现有的网页中。
下面是一个 iframe 的简单示例:
效果:
可以看到,在当前的网页,又嵌入了一个其他页面。
那么这在实际开发中有啥意义呢?
实际上,在早期的时候, iframe 在开发中用得很多。使用 iframe 可以很方便的制作一个页面的公共部分,例如导航栏。
现在仍然能够找到使用 iframe 的网站(大多是旧的项目)
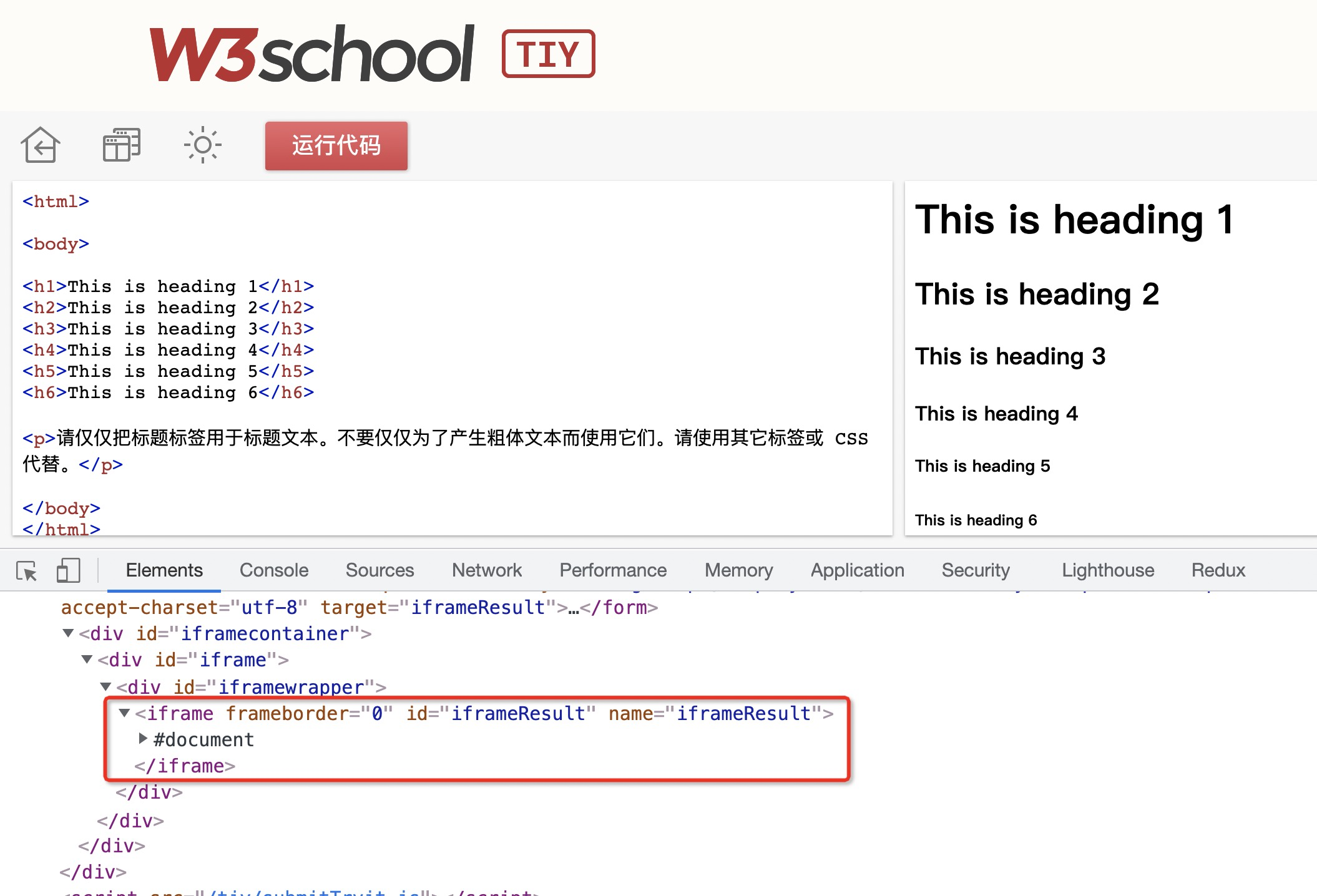
例如 W3C school:
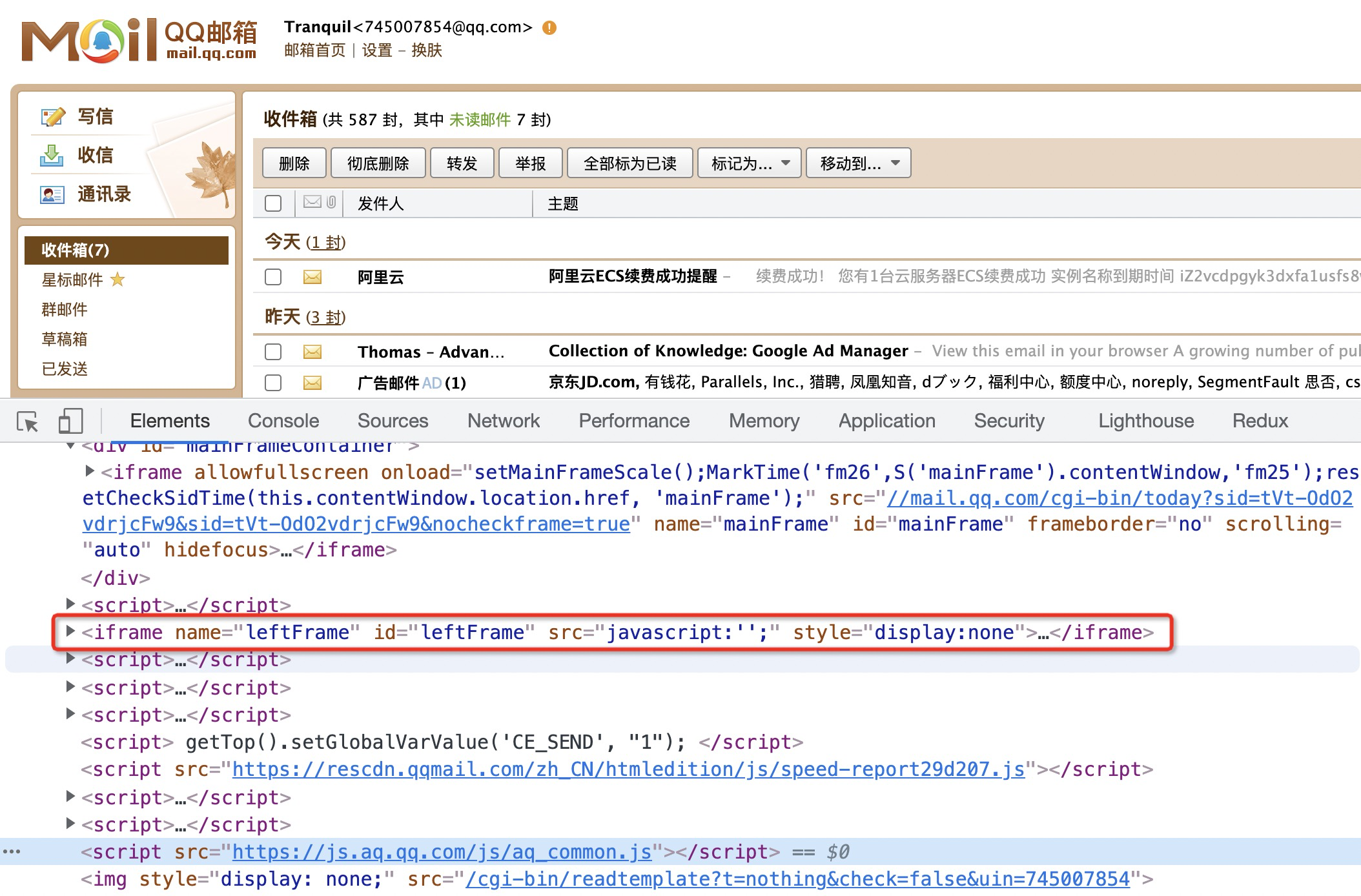
再比如邮箱:
但是随着 Ajax 的出现,iframe 用得越来越少了。现在在某些特定的场景还能见到,比如模拟窗口,邮箱或者 HTML 在线编辑器等。
究其原因,是因为 iframe 有种种不便,比如一个直观的问题就是 iframe 的自适应高度,这是处理起来比较麻烦的问题,随便百度下都是一大串的代码。
另外还有个重大的缺点,那就是搜索引擎的“爬虫”程序无法解读这种页面,当“爬虫”遇到多个页面嵌套的网页时只看到框架却找不到链接,然后认定此网站是死站点并离开。这对于 SEO 来讲无疑是毁灭性的打击。并且使用大量的 iframe 标签也会稀释你该页面的关键词密度并对其产生影响。
真题解答
- iframe 用来干什么的?有哪些优缺点?
参考答案:
iframe 也称作嵌入式框架,嵌入式框架和框架网页类似,它可以把一个网页的框架和内容嵌入在现有的网页中。
优点
- 重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,增加了网页下载速度)
- 方便制作导航栏
缺点
- 会产生很多页面,不容易管理
- 调用外部页面,需要额外调用 CSS,给页面带来额外的请求次数
- 会阻塞页面的加载,window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发
- 浏览器的后退按钮无效
- 无法被一些搜索引擎索引到
- 多数小型的移动设备(PDA 手机)无法完全显示框架
由于上面诸多缺点,因此不符合标准网页设计的理念,已经被标准网页设计抛弃,目前框架的所有优点完全可以使用 Ajax 实现,因此已经没有必要使用 iframe 框架了。
-EOF-